Banners are an incredible tool to make your emails look more systematized, draw recipients’ attention to the critical elements of your message, and enable you to stand out in your readers’ crowded inboxes. However, an inaccurate email banner size can devastate the structure of your content and downgrade all the efforts you have made.
In this article, you will learn more about the perfect width and height of a banner image and the fundamental things to keep in mind when creating one. We will also provide you with useful tips to https://stripo.email/blog/create-banner-stripo-email-template-builder-within-minutes/” rel=”noopener” target=”_blank”>build catchy banners with Stripo within a few minutes.
Create outstanding email banners with Stripo’s prebuilt templates
Browse
What is an email banner?
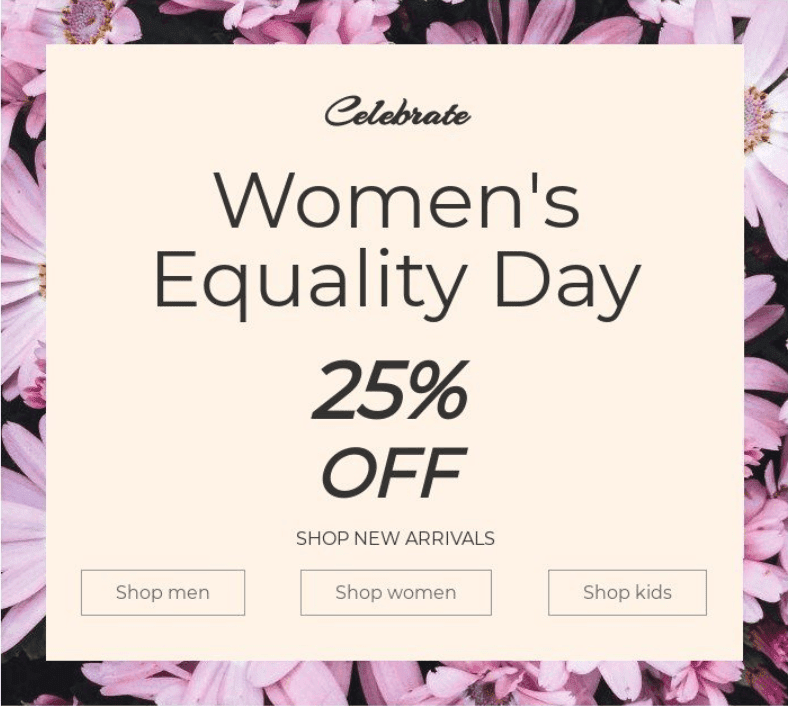
It is a top-quality image positioned at the top of your message to highlight its main purpose and tone. Banner images can be accompanied by your brand’s name, company logo, call to action, and product photos. You can also equip your banner with brief and straightforward copies like “15% Off On Selected Items” or “Flash Sale For The Weekend” to make the idea of your email as clear as possible.

(Source: https://stripo.email/templates/womens-equality-day-email-template-lucas-and-joseph-for-fashion-industry/” rel=”noopener” target=”_blank”>Stripo template)
The importance of email banner size
A banner image delivers your UVP (unique value proposition) and https://stripo.email/blog/easy-steps-to-maintain-brand-consistency-in-email-marketing/” rel=”noopener” target=”_blank”>brand-associated components like your logo, CTA, corporate color schemes, and graphics. These features differentiate you from hundreds of promotional emails flooding your recipients’ inboxes and motivate subscribers to actually open and read your messages.
An inappropriate email banner size can ruin the entire structure of your content. An excessively wide banner will force your email client to enable the horizontal scroll function while an undersized banner will make recipients squint their eyes to perceive your content.
The perfect email template dimensions
It’s possible to use various email banner types within your newsletter to achieve different goals. Now we will discuss the perfect email banner size for your responsive email body banners, headers, and footers.
A vibrant and catchy header image will motivate your readers to open your emails and interact with them. You can equip this header with your company logo, a brief copy explaining the key purpose of your email, and a CTA. We recommend you limit a width up to 600-700px and a height up to 90-200px for computers. On mobile devices, it’s better to stick to a width of 350px and a height of 100px.
Here is an email header example of 650px (width) and 200px (height):

A catchy banner within your email body can convey the central idea of your message without overloading readers with long paragraphs of text. Here you can reveal more details about your offer and explain what problems a customer can solve by using it.
For desktop screens, we suggest you make a body banner 650-700px wide and 350-500px high. On mobile devices, it’s better to opt for a width of 350px and a height of 200px.
Positioned at the bottom of your newsletter, a footer can comprise your organization’s contact details for any queries, social media accounts, and the “Unsubscribe” option. These details allow your content to avoid the spam folder and land in the inboxes of your recipients.
Keep your email footers 650-700px wide and up to 150px high for desktop screens. On mobile, we suggest you go for a width of 350px and a height of 100px. Take a look at our email footer example (700px wide and 150px high):

(Source: https://stripo.email/templates/womens-equality-day-email-template-gym-membership-for-sports–industry/” rel=”noopener” target=”_blank”>Stripo template)
Please watch the video below to learn more about creating amazing banners in a few minutes with Stripo:
What to consider when creating an email banner
Now that you know everything about the ideal dimensions for various email banner types, let’s take a look at a few more essential things to consider during the design process to make your banners appealing:
Buttons on email banners should be noticeable enough, so it’s crucial to make sure they don’t blend with the background image and other elements of your message. Check if your buttons are big enough so that subscribers can click or tap on them effortlessly.

(Source: https://stripo.email/templates/st-patricks-day-email-template-everything-has-beauty-for-beauty-and-personal-care-industry/” rel=”noopener” target=”_blank”>Stripo template)
-
Text over banner images
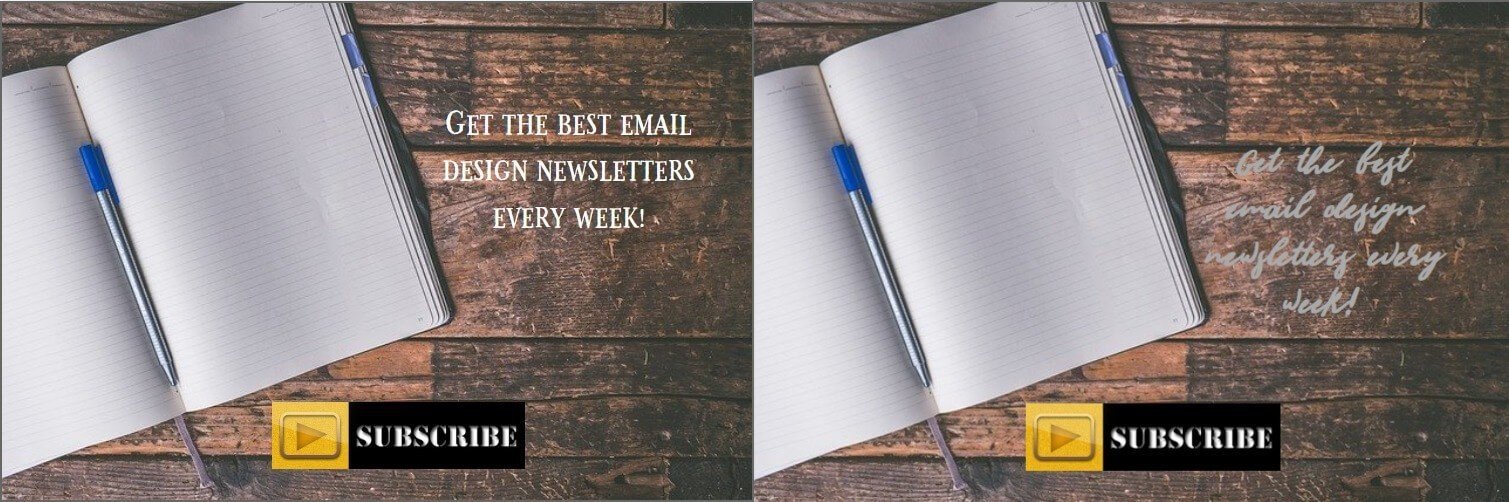
A typical email banner comprises an image and text overlaid on top. Here it’s vital to define the proper fonts and color combinations to make your text legible and vibrant. Your subscribers are more likely to ignore a banner with brown text over a black image. The same goes for light colors — white text over a light gray background is a bad idea.
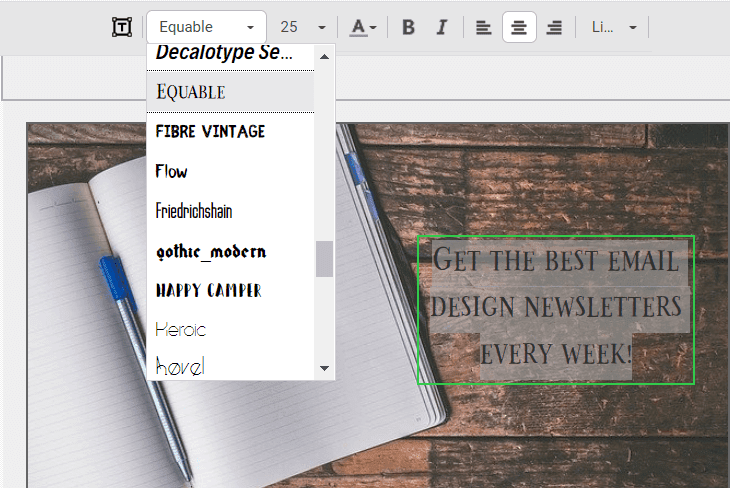
We recommend you experiment with fonts, colors, sizes, and positioning of your text to make it noticeable and readable. In the pictures below, you can see that a banner with an illegible font and gray text over a brown background image looks messy, while the first option with a more readable font and a contrasting color is much easier to notice.

It’s also crucial to have a good loading speed. The less it takes your email to load, the better. Be sure to compress your banner images before adding them to your emails.
Assembling a banner with Stripo
By using our editor, you can design amazing banners within a few minutes. We have handpicked a few tips to make this process easier for you:
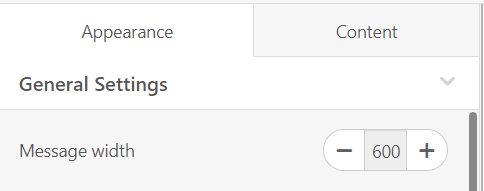
Your banner width should match the width of the entire email. It’s possible to set the necessary width in three simple steps:
-
pick the “Appearance” tab;
-
go for the “General settings” tab;
-
set the width you would like to apply.

To ensure your email banner width is set correctly and matches the width of the entire email, take the following actions:
-
apply one container structure;
-
drag the “Banner” block;
-
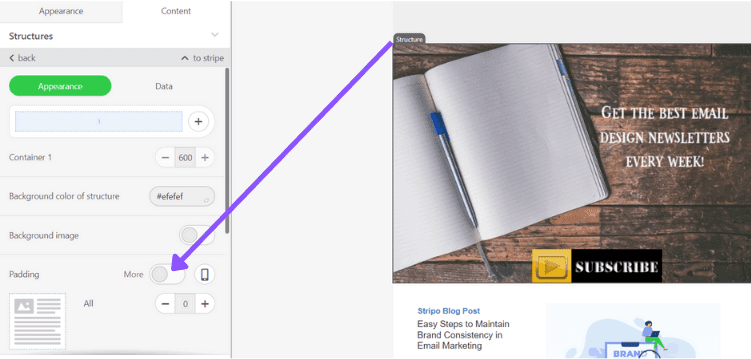
click on the “Structure” icon above your banner;
-
disable the “Padding” button.

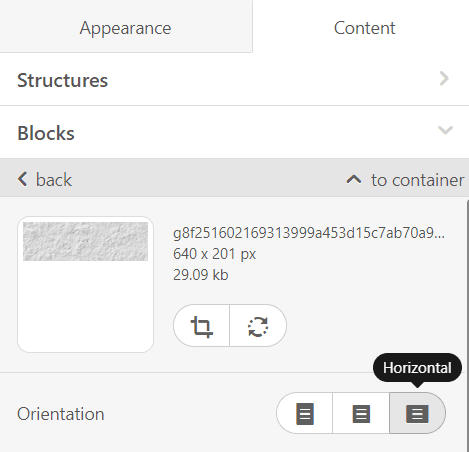
Now you can establish the most suitable banner orientation. You can opt for one of three alternatives: horizontal, vertical, and square. The first one is the most widespread, but there is no single answer that is best in all situations. Depending on the placement of email components or a particular campaign, you can always experiment and go for the most suitable alternative.

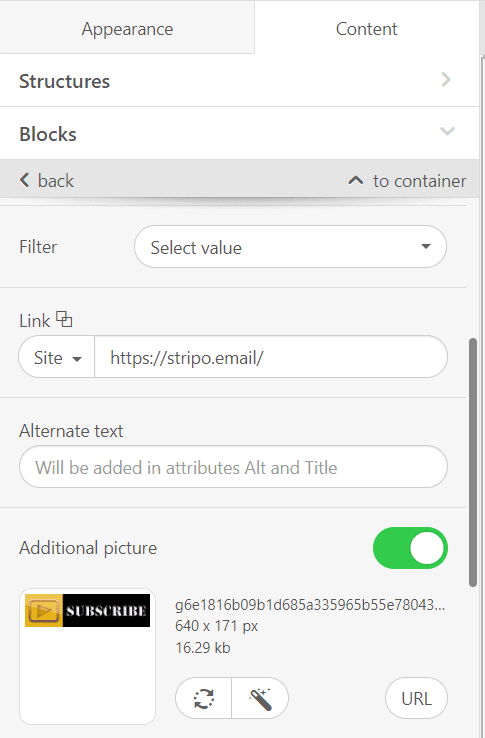
You can also equip your main banner image with a catchy and vivid CTA button. Open the Settings panel and click on the “Additional picture” button. Upload a picture you prefer or go for one of the thousands of images from our bank. To make your image clickable, put your link into the “Link” field. Thus, your subscribers don’t need to click or tap on the button only as your link applies to the entire banner image.

Stripo offers a great variety of decorative fonts you can incorporate to make your emails recognizable. No worries, these fonts will be displayed properly across all email clients as our editor works like Photoshop. It means that any text you put over banners is considered an image element, so decorative fonts won’t be replaced with default ones by email clients.
If you require a special font and can’t find the perfect match in our editor, you can benefit from custom fonts. Here is a short video to help you add and use custom fonts with Stripo:
Wrapping up
The right email banner size will keep your message structured and draw subscribers’ attention to the central elements of your message. Now when you are aware of the perfect width and height of an email banner and understand how to produce one with Stripo, you are all set to make your upcoming campaign a success!
Stripo offers a variety of editable banners for your splendid emails. Design your first message right away
https://stripo.email/blog/email-banner-size/”>
